Abstract:
Multiple-view visualization (MV) is a layout design technique often employed to help users see a large number of data attributes and values in a single cohesive representation. Because of its generalizability, the MV design has been widely adopted by the visualization community to help users examine and interact with large, complex, and high-dimensional data. However, although ubiquitous, there has been little work to categorize and analyze MVs in order to better understand its design space. As a result, there has been little to no guideline in how to use the MV design effectively. In this paper, we present an in-depth study of how MVs are designed in practice. We focus on two fundamental measures of multiple-view patterns: composition, which quantifies what view types and how many are there; and configuration, which characterizes spatial arrangement of view layouts in the display space. We build a new dataset containing 360 images of MVs collected from IEEE VIS, EuroVis, and PacificVis publications 2011 to 2019, and make fine-grained annotations of view types and layouts for these visualization images. From this data we conduct composition and configuration analyses using quantitative metrics of term frequency and layout topology. We identify common practices around MVs, including relationship of view types, popular view layouts, and correlation between view types and layouts. We combine the findings into a MV recommendation system, providing interactive tools to explore the design space, and support example-based design.
[Paper] [Supplementary] [Dataset]
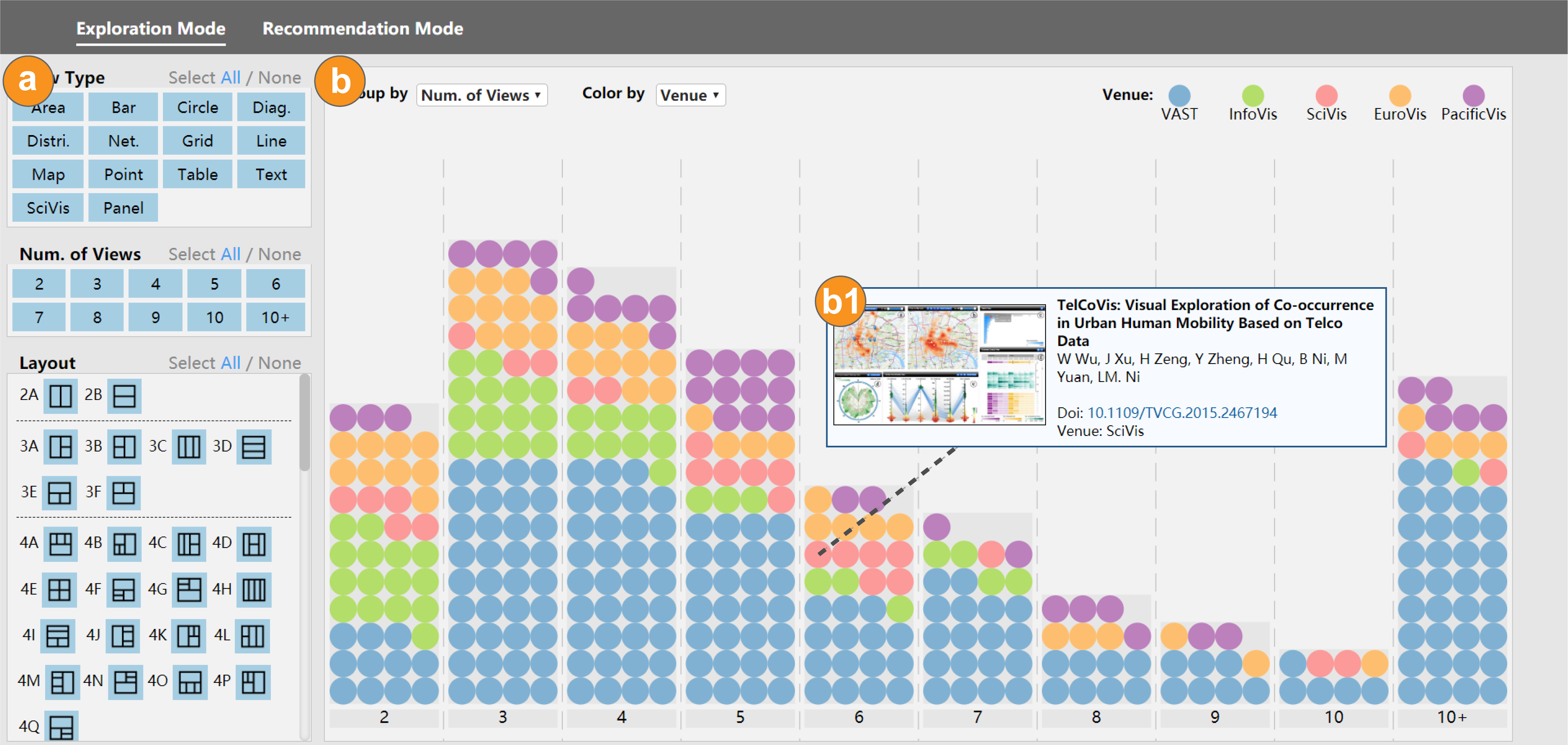
Exploration mode enables faceted exploration of existing multiple visualizations. It mainly consists of Query Panel (a) that enables multi-faceted query, and Exploration View (b) that depicts the query results using unit-based visualization.


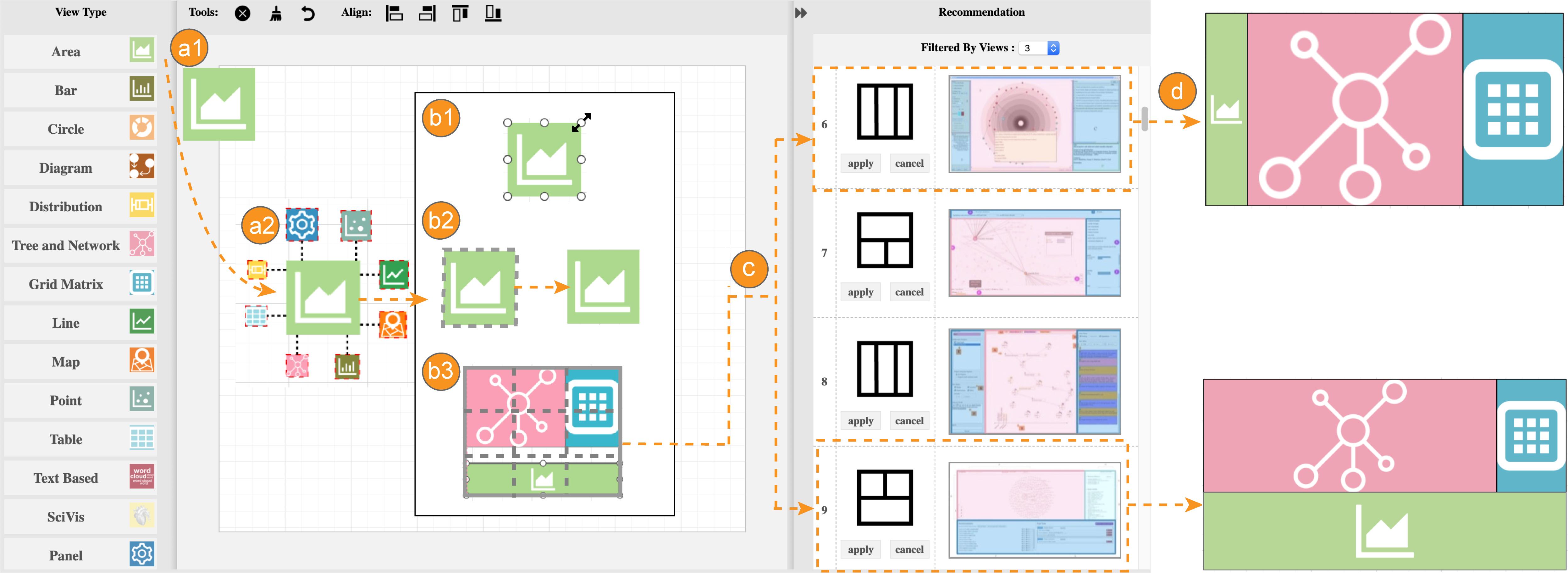
Design mode searches through the database of MV designs to recommend the closest existing designs. It incorporates a set of operations to support interactive design: to add view through drag-and-drop (a1), or icon selection (a2); to adjust view size (b1) or position (b2), or align multiple views together (b3); to recommend design based on configuration and composition proximity with existing designs (c).
Video